I am new to flexmark and went through the sample example. How we can integrate YUML and websequence diagram with flexmark?
Do we need to write some extension or any other else, If yes Please help me how we can implement those.
vsch / flexmark-java
CommonMark/Markdown Java parser with source level AST. CommonMark 0.28, emulation of: pegdown, kramdown, markdown.pl, MultiMarkdown. With HTML to MD, MD to PDF, MD to DOCX conversion modules.
How would YUML diagrams be created in markdown?
In my plugin I use fenced code with info set to plantuml to render PlantUML diagrams. I do this by creating a custom renderer for fenced code that converts ones with plantuml info to image links to images created with PlantUML.
Another option converts these fenced codes to image links to <gravizo.com> with the UML code passed in the URL.
If you give me an example of how you want to use YUML in markdown I could provide you with options on how to do it.
Thanks for the quick reply, we are displying YUML in markdown so we will write code in markdown and it would display the image in markdown
Lets consider the below example
Below input in markdown
%%% yuml style=nofunky scale=120 format=svg
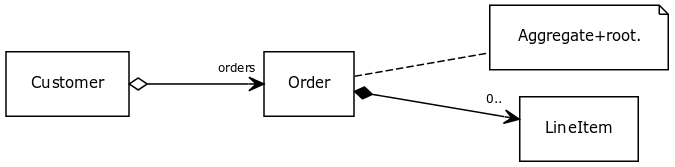
[Customer]<>-orders>[Order]
[Order]++-0..>[LineItem]
[Order]-[note:Aggregate root.]
%%%
below is the output
I guess this is the second option that you have mentioned in previous reply
The syntax is close to the GitLab block quotes which use >>> instead of %%% so this extension is ideal for implementing the parser extension for parsing the syntax. flexmark-ext-gitlab
You only need the code for the yUML block element (equivalent to GitLabBlockQuoteParser and related custom block element GitLabBlockQuote).
You will also need to implement handlers for this custom node in your extensions CustomNodeFormatter and CustomNodeRenders (see GitLabNodeFormatter and GitLabNodeRender)
All you need to do is render the node as an image tag with the appropriate URL containing the UML in the block.
Thanks a lot for quick reply, I will try with the same, Again Thank you very much, I will try and let you know
I have created four classes YUMLBlockQuote.java, YUMLBlockQuoteParser.java, YUMLExtension.java, YUMLNodeFormatter.java and I have some questions which as following
Do I need to create a class for options like GitLabOptions, which options shall I use for this?
How I can pass the url as I went through git lab code I dont see any url?
We have a plugin for yuml which is implemented in a pegdown, and I saw the result after running the markdown as I mentioned above, it displays below html after displaying the image in markdown. which is as below.
< src="http://yuml.me/diagram/nofunky;scale:120/class/%5BCustomer%5D%3C%3E-orders%3E%5BOrder%5D%2C+%5BOrder%5D%2B%2B-0..%3E%5BLineItem%5D%2C+%5BOrder%5D-%5Bnote%3AAggregate+root.%5D.svg" title="title">
I have changed above image tag to < intentionally because it displays the actual image with image tag.
So I also need to build this manually using above classes and render it in html?
You need to create a custom HTML renderer to convert the YUMLBlockQuote to the image tag you showed.
You can take a look at the CoreNodeRenderer.java in core flexmark module for an example of rendering multi-line text as URL. The multi-line URL images is an options which allows constructing URLs to sites like gravizo.com and codecogs.com using multi-line plain text. The renderer will URL encode the text in HTML:
will render as:
<img src="http://latex.codecogs.com/png.latex?%5Cbegin%7Balign*%7D%0Ax%5E2%20%2B%20y%5E2%20&=%201%20%5C%5C%0Ay%20&=%20%5Csqrt%7B1%20-%20x%5E2%7D%20%5C%5C%0A%5Cend%7Balign*%7D%0A" alt="alt" title="Image Title" />which gives:
As for options like GitLabOptions, it is a convenience class to have all the extension's options available throughout the module in one place which I create in almost all extensions. These are loaded from DataHolder argument which holds all options and shared data. You add whatever options you think or know you need to allow customizing your extension without needing to write new code. I add options when I or the users find a new tweak for the extension's behaviour.
All option IDs are derived from DataKey<T> where T is the value type the key holds. The data key instance is used as the key value for a map and eliminates any possible collisions of keys between extensions. You can use any data type for the key, including complex structures.
Thanks for the reply,
I have created a YUMLNodeRenderer which is I guess HTML rendered. But here I am not adding any url in the markdown.
Also here I have YUMLBlockQuote class which has segments like openingMarker, openingTrailing, closingMarker and closingTrailing.So do I require it? If yes how I can use them?
In YUMLNodeRenderer class, render method has parameter (Image node, NodeRendererContext context, final HtmlWriter html) But I have YUMLBlockQuote, not Image because as per my understading it should have YUMLBlockQuote as parameter in above method. So this have data or text within the BLOCK Start and BLOCK End so that we can build the image url.
I am here bit confused about YUMLBlockQuote and Image node.